
技術ブログをAstroに乗り換えた。
はじめに
技術ブログを自作で作成し、運用してみたかったので初めてみました。
モチベーションとしては、自作することでWebの技術の勉強になるかなと考えたからです。
(Astroに乗り換えたという内容のブログを書いてみたかったという事も理由にあります)
やってみた結果
結論として、技術ブログを書くモチベーションが湧きました。
自分で選んだ技術やデザインのため、愛着が湧く湧きました。
愛着が湧くと、メンテナンスしたくなり、結果として継続的に技術ブログをかけそうな気がしてきます。
note
筆者は靴磨きが好きなのですが、何か似たようなものを感じます。
開発環境
- Mac
- Visual Studio Code
- Astro 4.2.3
- Firebase
- Node v20.10.0
やったこと
Astro
Astroは下記コマンドでプロジェクトが作成できますが、今回はテンプレートを使用することにします。
理由は筆者にデザインセンスがないからです。
npm create astro@latest
テンプレート探し
テンプレートはhttps://astro.build/themes/から探すことができます。
無料から有料のものまであるようです。
今回は astroplateというとにかくイカすテンプレートを使用します。
GitHub Repositoryからcloneして、READMEに従ってセットアップします。
フォルダ構成と、軽く説明をコメントアウトで記述します。
テンプレートをそのまま使用し、コンテンツだけ書き替える場合はcontentフォルダ以下のmdかmdxを編集するだけとなります。
今回は、不必要なページとコンポーネントを削除しますので、その手順を記載します。
.
├── config
│ └── nginx
├── public # ビルド後もパブリックフォルダとして生成される
│ └── images
├── scripts # 便利関数やツール
└── src # Astroのソース
├── config # コンフィグ
├── content # 各ページのマークダウンやmdxが置かれている。(まさにcontent)
│ ├── about
│ ├── authors
│ ├── blog
│ ├── contact
│ ├── homepage
│ ├── pages
│ └── sections
├── hooks
├── layouts # レイアウトやコンポーネント関連(*.astro/*.ts/*.css)
│ ├── components
│ ├── helpers
│ ├── partials
│ └── shortcodes
├── lib # 便利関数 (*.ts/*.astro)
│ └── utils
├── pages # ページ構成要素(*.astro)
│ ├── authors
│ ├── blog
│ │ └── page
│ ├── categories
│ └── tags
├── styles # スタイル(*.scss)
└── types
31 directories
テンプレートの調整
今回はテンプレートの変更点として、不必要なページと不要なコンポーネントの削除をしました。
tip
筆者はWebフロントを雰囲気で書けるレベルです。
筆者のような場合は、あまりコンポーネントを自作したりするような大きな改修を最初は避けることをお勧めします。
筆者は過去にコンポーネントをうまく変更できず挫折した経験があります。
今回行ったことの中で重要なことは下記です。
- トップページをブログにする
- メニューを調整する
- 不要になったページの削除
- 不要なコンポーネントを非表示に
1. トップページをブログにする
src/pages/index.astroのBaseタグを削除して、Blogタグにすることでトップページをブログにしました。
2. メニューを調整する
src/config/menu.jsonを変更しました。
before
{
"main": [
{
"name": "Home",
"url": "/"
},
{
"name": "About",
"url": "/about"
},
{
"name": "Elements",
"url": "/elements"
},
{
"name": "Pages",
"url": "",
"hasChildren": true,
"children": [
{
"name": "Contact",
"url": "/contact"
},
{
"name": "Blog",
"url": "/blog"
},
{
"name": "Authors",
"url": "/authors"
},
{
"name": "Categories",
"url": "/categories"
},
{
"name": "Tags",
"url": "/tags"
},
{
"name": "404 Page",
"url": "/404"
}
]
}
],
"footer": [
{
"name": "Elements",
"url": "/elements"
},
{
"name": "Privacy Policy",
"url": "/privacy-policy"
}
]
}
after
{
"main": [
{
"name": "Blog",
"url": "/",
"hasChildren": true,
"children": [
{
"name": "Posts",
"url": "/"
},
{
"name": "Categories",
"url": "/categories"
},
{
"name": "Tags",
"url": "/tags"
}
]
},
{
"name": "About",
"url": "/about"
},
{
"name": "Contact",
"url": "/contact"
}
],
"footer": [
]
}
3. 不要になったページの削除
今回の対象はauthorsページです。
コンポーネントとしては、src/pages/authors/*.astroが対象となります。
表示内容/コンテンツとしては、src/content/authors/*.mdが対象となります。
src/pages/authorsフォルダ、src/content/authorsフォルダ、それらをimportしている箇所を削除して完了です。
4. 不要なコンポーネントを非表示に
筆者のケースですと、Disqusによるコメント欄は現状不要でしたので、非表示対象となります。
このテンプレートはDisqusの表示/非表示をsrc/config/config.json内で切り替えることができましたので、そちらを適用しました。
Firebase
今回はHostingにFirebaseを使用します。
FirebaseはHostingの他にも便利な機能があるのでFirebaseを選択しました。
将来的にバックエンドやDBが必要になった時、Firebaseの機能を使用できるといいなという魂胆です。 ※ Firebase自体のセットアップについてはこの記事では割愛します。
Firebase Hosting
公式に従いました。
firebase init hosting
tip
firebase cliでセットアップしましたが、この際にGitHub Action用のファイルを生成してくれました。
PR作成時にプレビューサイトのデプロイと、mainブランチマージ時にFirebase Hostingへデプロイしてくれるという代物です。
こちら非常に強力ですので、是非セットアップしましょう。
info
npm run ci
CIの中で、上記のコマンドを使用しますが、package.lock.jsonを参照しますので、.gitignoreから削除する必要があります。
Firebase Analytics
src/layout/Base.astroのbodyタグの中に下記のscriptタグを入れるだけで基本的な機能は使用できるようになりました。
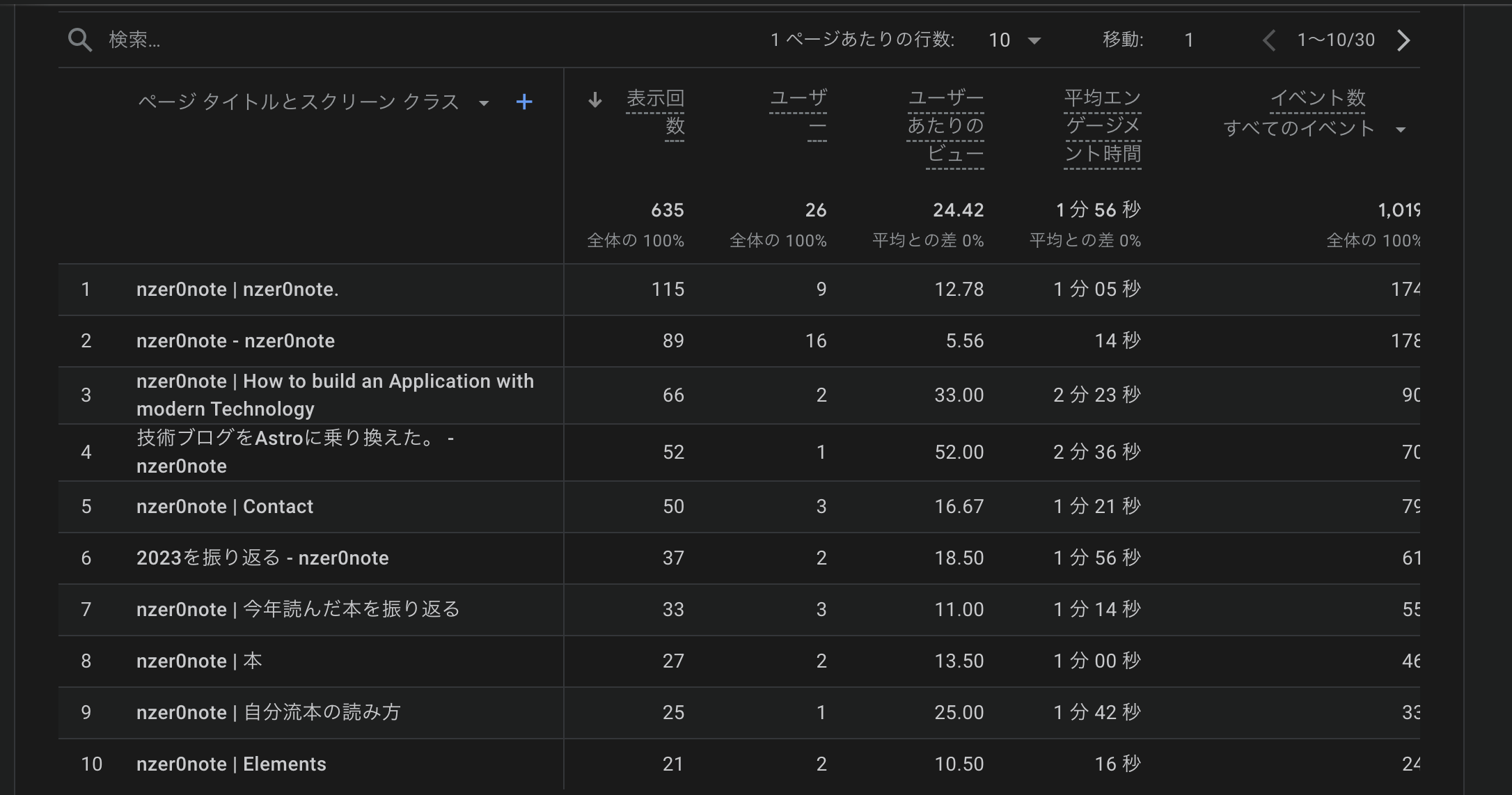
筆者は今回、どのページがどの程度閲覧されているかを確認したかっただけなので、下記で完了です。
...
<script>
import { getAnalytics } from "firebase/analytics";
import { app } from "../firebase/client";
getAnalytics(app);
</script>
</body>
下記のような形で、アクセス数を確認できます。 
VSCode
せっかくマークダウンで記事を書けるので、快適に書けるよう設定していきます💪。
markdownlint
markdownlint よりダウンロードできます。
関連する設定ファイルは下記の3つです。
筆者は .editorconfigが影響していることが分からず時間を溶かしました。
.vscode/settings.json
VSCodeの設定の設定ファイルです。
...
"files.associations": {
"*.mdx": "markdown" // mdxもmarkdownとして扱うよの設定
},
"[markdown]": {
"editor.defaultFormatter": "DavidAnson.vscode-markdownlint",
"editor.formatOnSave": true, // セーブした時に自動で整形するよの設定
"editor.formatOnPaste": true, // ペーストした時に自動で整形するよの設定
},
...
.editorconfig
info
全人類、下記を.editorconfigに追記してください。 mdx使用時に、自動で行末の空白を削除することを防ぎます。
[*.mdx]
trim_trailing_whitespace = false
.markdownlint.json
markdownlintの中でもignoreしたいルールを記載します。
textlint
文章を書くときに、文章を構成してくれるツールです。 また、テクニカルライティングをサポートしてくれます。
1. npm packageをインストールする
npm install --save-dev textlint textlint-rule-preset-ja-technical-writing textlint-rule-preset-jtf-style
2. VSCodeの拡張を入れる
vscode-textlintからダウンロードする。
.textlintrc.jsonに設定を書きます。
下記のような形。
{
"plugins": {
"@textlint/markdown": {
"extensions": [".mdx"]
}
},
"filters": {},
"rules": {
"preset-ja-technical-writing": true,
"preset-jtf-style": true
}
}
その他
RSS
astroの公式インテグレーションを使用します。
導入は公式を参照してください。
筆者はrss.xml.tsを**src/pages/**に配置しました。
参考にしてみてください。
import rss from '@astrojs/rss';
import { getCollection } from 'astro:content';
import config from "@/config/config.json";
export async function GET() {
const blog = await getCollection('blog');
let items = blog.map((post) => ({
title: post.data.title,
pubDate: post.data.date,
description: post.data.description,
link: `/blog/${post.slug}/`,
}))
items = items.filter((item) => item.pubDate != undefined);
return rss({
title: config.site.title,
description: config.site.description,
site: config.site.base_url,
items: items,
});
}
サイトマップ
astroの公式インテグレーションを使用します。
導入は公式を参考にしてください。
ビルドすると、distフォルダにsitemap-index.xmlとsitemap-0.xmlが生成されます。
info
筆者はGoogle Search Consoleにsitemap-index.xmlを登録したのですが、ステータスが「取得できませんでした」になってしましました。 こちら解決策が判明したら追記します。
まとめ
お気に入りのデザインで、自作の技術ブログで格段にブログを書くモチベーションが上がりました。
Astro導入と同時に、マークダウンを書く補助の環境もセットアップしたので、快適に書くことができています。
靴は磨くためにあるのではなく、靴を履いて街へ出るためにあるように、技術ブログもカスタマイズしすぎず、ブログを書いて情報発信を目標に続けていきます。
この記事を読んでブログをAstro化する方が増えれば幸いです。